Draft360
>> Status: WIP
>> Started in: Jan 2020 @MIT Reality Hack
>> Tasks: UI/UX Product Design, Project Management
Overview
Draft360 was created at MIT Reality Hack 2020 over the span of 5 days alongside 300+ hackers, 40+ teams across the XR industry to create something awesome. Our team included Stepan, Tejas, James & Nicholas worked on a webXR storyboarding tool which won best in tools and AR categories.
Challenge
As a designer I found there was a gap in pre-visualizing XR concepts for internal teams, clients and various stakeholders not familiar with XR. My process would involve either drawing a lot or navigating 3-4 various tools/software to prototype out a solution.
The learning curve was very high to expect of the average designer.
Early on talking with various mentors nd teammates working in the XR industry- I realized we were all still trying to figure out emerging best practices for design, and this hackathon would prove to be a great opportunity to tackle that.
Day 1
Initial idea scribbled on a column during team formation

Day 2
Planning the use case and feature list for our MVP

Day 3
Sprawling visualizations, ideation and problem solving

Day 4
Testing with our fellow hackers on a Microsoft surface studio

What is Draft360?
Draft360 is a pre-visualization tool to help quickly sketch out, iterate and link up interactive scenes together to share with your teams and clients earlier in the design or development process.
Since so many XR experiences are created using game engines locked to high end devices, we aimed to create a webXR based solution that lets creators keep whatever pipeline are familiar with already but also allows for next level interactivity and accessibility to get the big picture across faster.
Why Web XR for desktop?
From my experience as a XR designer, as well as talking with other creators in the space- AR/VR creation & design tools while immersive and spatially useful can be tiring to use (eye-fatigue, arm strain etc.), expensive to setup and often needed on-site access to prototype.
As a designer most of my current creative workflow resides on my laptop/desktop. A desktop/phone as the main platforms for designing and prototyping is far more accessible than having access to a niche AR/VR headset.
What's next?
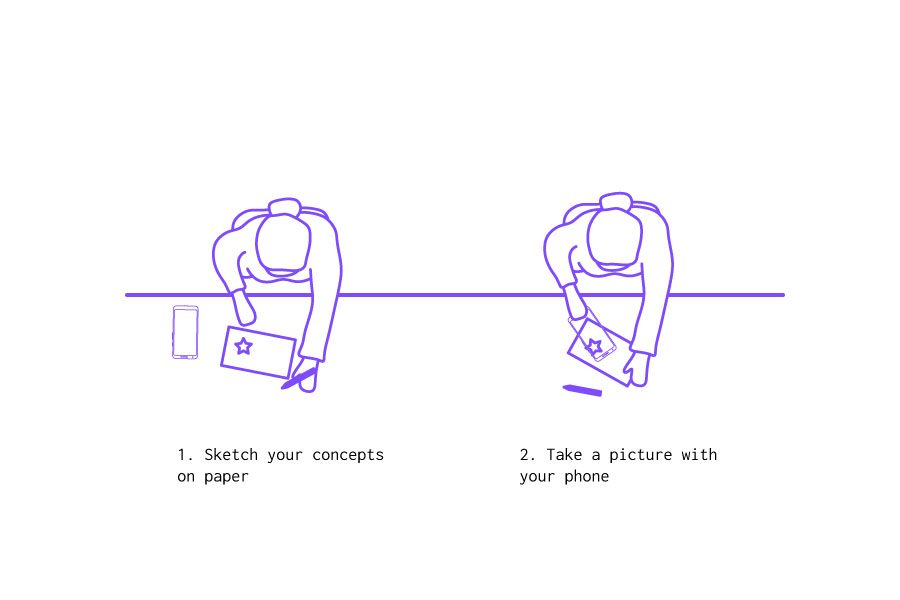
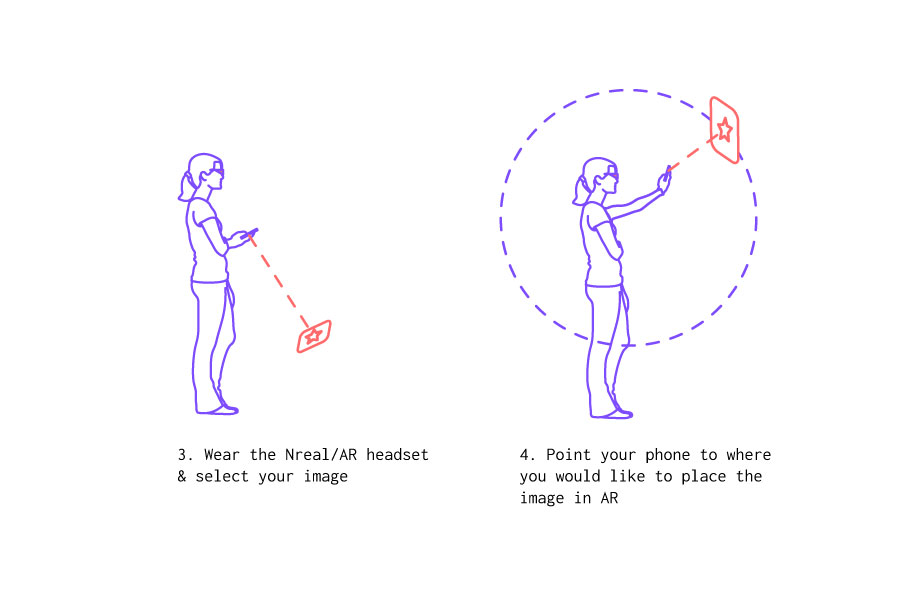
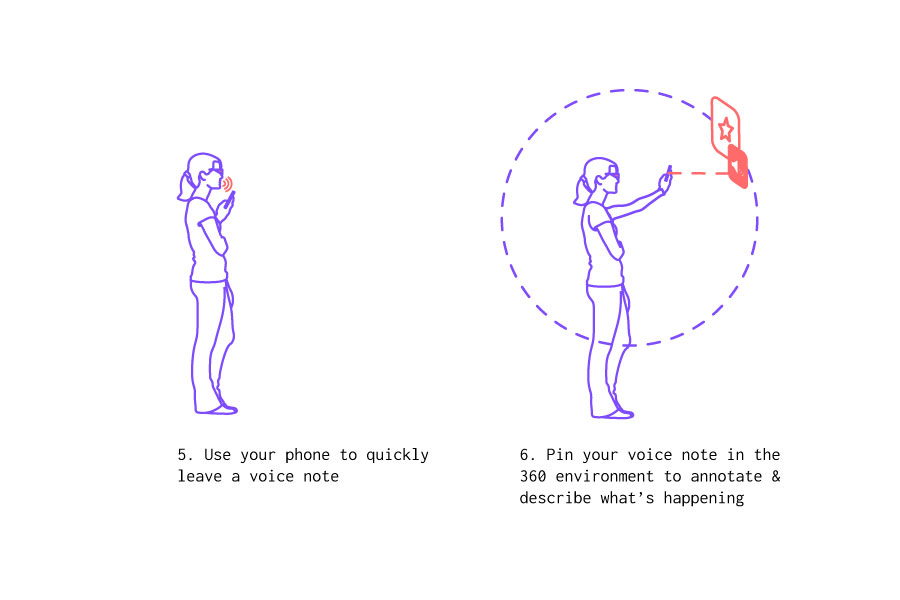
As next generation AR/VR devices mature with web XR support, we hope to integrate cross-platform support and extend this design prototyping paradigm to be with the spatial computing devices themselves. Throughout the hackathon we also created a prototype of what that experience could look like with the nReal AR glasses. It is a great testament of building devices for AR in AR through leveraging nReal's lightweight AR headset that uses the smartphone as an input device.
Storyboarding using the nReal headset



AWE 2020
Here is our most recent demo at AWE 2020
Quick demo of some sketches done in latest version of #draft360 w/ tweaks for drawing & more 👉https://t.co/gD6aNKY5FN
— Rui Jie (@roojeezy) May 26, 2020
Try remixing this doodle on your desktop/phone here: https://t.co/mH2noQ1CoD@TejasXR @Wintergatn1 @lossless @neverixx pic.twitter.com/kDbUCPg4dl